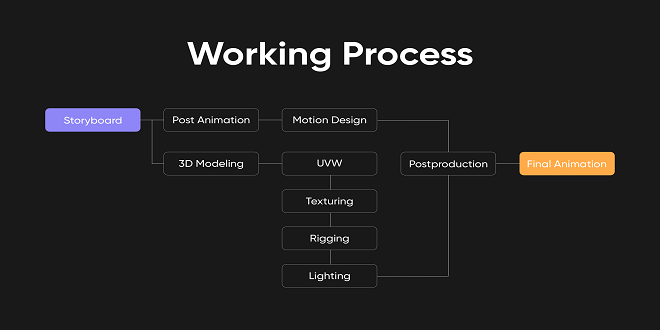
Animation workflow is a system consisting of people, hardware, and software

The animation code found on most sites is nothing short of a mess. If there’s one thing experienced motion designers miss about the old, ugly days of Flash, it’s a structured approach to motion design. The contemporary approach to structuring animation code is twofold: leverage the workflow features of an animation engine (in this case, Velocity.js) to make your code more terse and expressive, and use code organization best practices so that it’s easy to modify your work later. Say goodbye to deep-nesting JavaScript callbacks and to dirtying your style sheets with unwieldy CSS animations. It’s time to up your web animation game.
CSS animation workflow
In an attempt to better manage UI animation workflow, developers sometimes switch from JavaScript to CSS. Unfortunately, once animations reach a medium level of complexity, CSS animations typically result in a significantly worse workflow.
Issues with CSS
While CSS transitions are convenient when used sparingly in a style sheet, they’re unmanageable in complex animations sequences (for example, when all elements sequentially load into view upon page load). CSS tries to address this issue with a key frames feature, which lets you separate animation logic into discrete time ranges.
When CSS makes sense
It’s important to point out a situation in which you should be using CSS rather than JavaScript for UI animation: when you’re animating simple style changes triggered by a user hovering over an element. CSS transitions lend themselves beautifully to these types of micro-interactions, allowing you to accomplish the task in just a few lines of very maintainable code.
Optimized approach
Before you learn about the beautiful solution to this ugly problem, it’s important to understand two simple features of Velocity. First, know that Velocity accepts multiple argument syntaxes: the most common, when Velocity is invoked on a jQuery element object (like all the code examples shown so far), consists of a properties object followed by an options object.
Standard approach
Instead of simply animating the opacity of an element toward 1, you might simultaneously animate its scale property so that the element appears to both fade in and grow into place. Once the element is fully in view, you might choose to animate its border thickness to 1rem as a finishing touch. If this animation were to happen multiple times across a page, and on many different elements, it would make sense to avoid code repetition by turning it into a standalone function.
Another problem with effects such as the one above is that the code isn’t very selfdescriptive—its purpose isn’t immediately clear. Why are there two animation calls instead of one? What is the reasoning behind the choice of properties and options for each of these individual calls? The answers to these questions are irrelevant to the code that triggers the animation, and should consequently be tucked away.
Use Velocity Motion Designer
Velocity Motion Designer (VMD) was crafted with the sole purpose of helping developers streamline the creation phase of motion design. VMD is a bookmarked that you load onto a page in order to design animations in real time. It allows you to double-click elements to open a modal that lets you specify animation properties and options for that element. You then hit Enter on your keyboard to watch the animation play out immediately—without a page refresh.
Final thought
This is just the beginning of the possibilities created by granular text control. Other techniques include fine-tuning the coordinates of every letter in a word to produce a collage effect, or placing words around the circumference of a circle to mimic the typographic design you might find on a drink coaster.